How I Built a Giveaway Page
A website to help conduct giveaways in our family-run shop and also increase traffic to the shop's WhatsApp group and Facebook group.

Why Not Use Popular Giveaway Pages
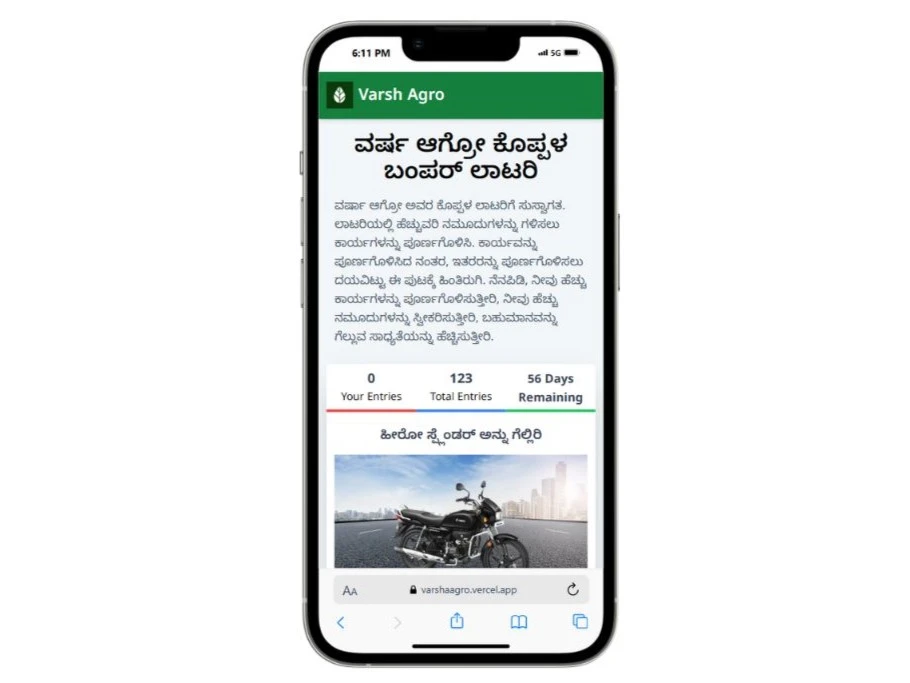
My uncle, who runs the shop, specifically asked me to make the app in Kannada as the farmers here understand Kannada better. He also didn’t want to spend money on a subscription, so I decided to make it myself.
Design Journey
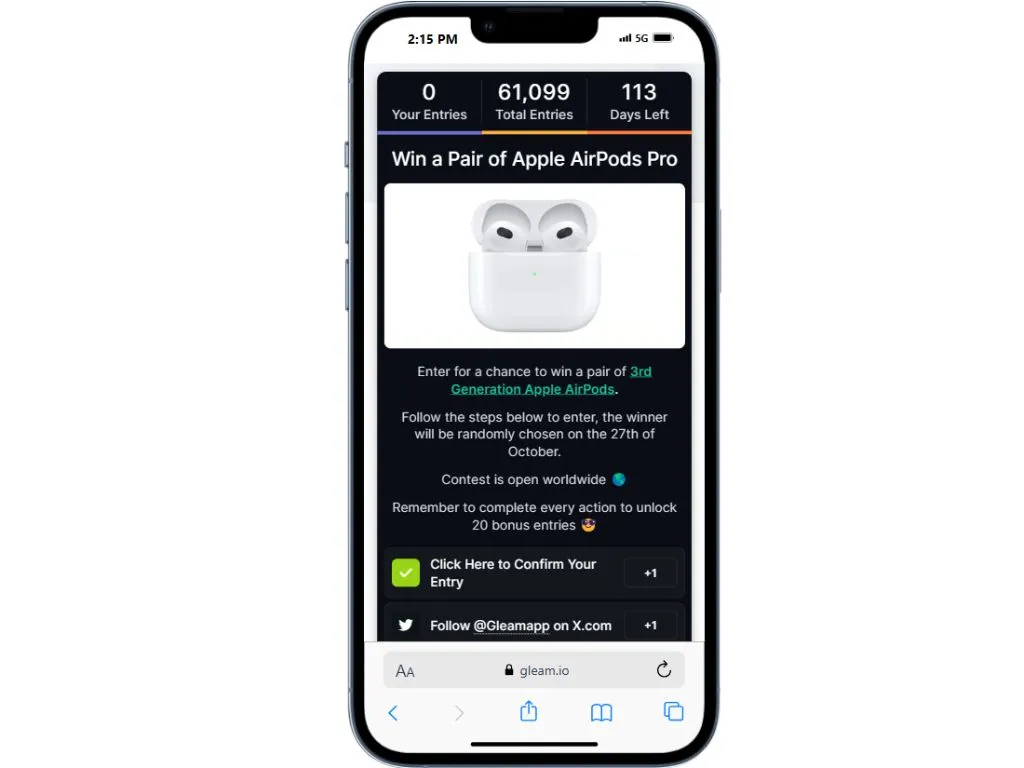
The website caters to local Karnataka farmers, so the design was kept very simple, with no fancy animations. This design is actually copied from the Gleam website, which also offers a similar giveaway platform.

Tech Stack
Building this website was a very exciting and learning experience for me.
Next.js
I chose Next.js as the foundation for this website, as it offers server-side rendering, easy routing, and a great developer experience. The fast refresh feature saved me countless hours during development.
Supabase
Supabase Postgres instance was chosen as the database provider to store the names and phone numbers of farmers. It offered a free plan with 1GB of data, and the data could be easily accessed by my uncle as they provide a UI to view data.
Prisma
I used Prisma to interact with the database as it has an easy learning curve, is fast, and is compatible with Next.js.
visit the website here varshaagro